看来我这个url跳转也有人感兴趣...好几个人在QQ上面问我了,现在贴出来代码,
发代码的时候,又顺便给跳转页添加了一个随机选择皮肤功能
当然,不只是有代码就可以使用,这个跳转内含有提示盒子(AsyncBox),
文终,我会把url跳转和AsyncBox打包
演示:
带有提示,用户选择跳转 https://www.myluoluo.com/go.php?url=www.baidu.com
带有提示,直接跳转 https://www.myluoluo.com/link.php?url=www.google.com
安装方法:
直接在网站根目录解压压缩包
解压后网站跟目录下面会多出两个目录:
如果需要改变目录,就自己去改代码...嘿嘿~
首先,是link.php,这个文件会直接进行跳转,仅有一个提示,如图:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>笨笨.Blog URL跳转页面</title>
<?php
$url=$_GET["url"];
$jmp = false;
if((strstr($url,"baidu.com") == true)) //判断,当链接内包含baidu.com时,进入if语句,执行赋值
{
$jmp = true;
}else if(strstr($url,"hao123.com") == true){
$jmp = true;
}
if($jmp == true) //如果上面判断出包含,则跳转到提示网站不安全的网页,此处可以用作添加黑名单,不需要可以去掉
{
echo "<script language='javascript'>setTimeout("window.top.location.href='/go/?url=$url';");</script>";
return;
}
?>
<script type="text/javascript" src="AsyncBox.js" charset="utf-8"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<style type="text/css">
#loading {
width:100px;
height:20px;
background:#A0DB0E;
padding:5px;
position:fixed;
left:0;
top:0;
}
#loading div {
width:1px;
height:20px;
background:#F1FF4D;
}
<!--
a {text-transform:none;text-decoration:none;}
a:hover {text-decoration:underline}
-->
</style>
<div id="loading"><div></div></div>
<!-- 载入asyncbox皮肤文件 -->
<?php
$ran = rand(0,2);
switch ($ran) //这里是随机使用一个皮肤
{
case 0:
$skin = "/asyncbox/skins/Ext/asyncbox.css";
break;
case 1:
$skin = "/asyncbox/skins/Chrome/asyncbox.css";
break;
case 2:
$skin = "/asyncbox/skins/ZCMS/asyncbox.css";
break;
/*
case 3:
$skin = "/asyncbox/skins/QQBrowser/asyncbox.css";
break;
*/
default:
$skin = "/asyncbox/skins/Ext/asyncbox.css";
break;
}
//<link href="/asyncbox/skins/Ext/asyncbox.css" type="text/css" rel="stylesheet" />
?>
<link href="<?php echo $skin ?>" type="text/css" rel="stylesheet" />
<script type="text/javascript">$("#loading div").animate({width:"16px"}).text("16%")</script>
<!-- 载入asyncbox需要的JQuery库 -->
<script type="text/javascript" src="/asyncbox/jQuery.v1.4.2.js"></script>
<script type="text/javascript">setTimeout(function(){$("#loading div").animate({width:"34px"}).text("34%")},500)</script>
<!-- 载入asyncbox -->
<script type="text/javascript" src="/asyncbox/AsyncBox.js"></script>
<script type="text/javascript">setTimeout(function(){$("#loading div").animate({width:"67px"}).text("67%")},1000)</script>
<?php
if (strlen($url) < 3 || (strstr($url,".") ==false)){
echo "<script language='javascript'>asyncbox.tips('url参数不正确!5秒后跳到主页...','error');</script>";
echo "<script language='javascript'>setTimeout("window.top.location.href='http://www.myluoluo.com';",5000);</script>";
echo "<script language='javascript'>$("#loading").hide();</script>";
echo "<script language='javascript'>$("#btn_alert").hide();</script>";
}else{
if(strstr($url,"http://") == false && strstr($url,"https://") == false)
$url = "http://".$url;
echo "<script language='javascript'>asyncbox.tips('正在跳转,请稍后...','success');</script>";
echo "<script language='javascript'>setTimeout("window.top.location.href='$url';",3000);</script>";
echo "<script language='javascript'>$("#loading").hide();</script>";
echo "<script language='javascript'>$("#btn_alert").hide();</script>";
}
?>
</head>
<body>
</FONT>
<?php
if (strlen($url) < 3){
echo "<script language='javascript'>$("#btn_alert").hide();</script>";
}
?>
<!-- 载入页面 -->
<script type="text/javascript">setTimeout(function(){$("#loading div").animate({width:"100px"}).text("100%")},2000)</script>
<!-- 载入完成 -->
<script type="text/javascript">setTimeout(function(){$("#loading").hide(500)},3000)</script>
</body>
</html>
上面的代码虽然繁琐,但是可以增加用户体验,如果不愿意使用,还有更简单的
<?php
$url = $_GET['url'];
Header("Location:$url");
?>
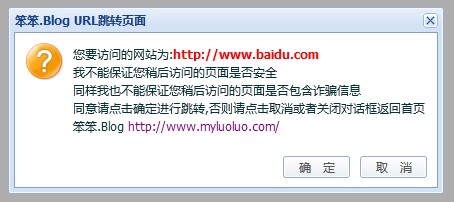
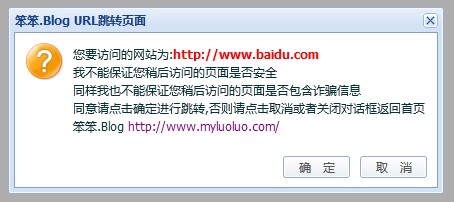
然后是index.php,这个会提示警告,如图:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>笨笨.Blog URL跳转页面</title>
<script type="text/javascript" src="AsyncBox.js" charset="utf-8"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<style type="text/css">
body{background:#f9f9f9;font-size:14px;}
.box{ margin:10px;}
.logo{font:bold 30px 'Arial Black',sans-serif; color:#066; }
.logo span{font-size:12px; font-weight:normal; color:#999}
input {padding:2px 16px;}
#loading {
width:100px;
height:20px;
background:#A0DB0E;
padding:5px;
position:fixed;
left:0;
top:0;
}
#loading div {
width:1px;
height:20px;
background:#F1FF4D;
}
<!--
a {text-transform:none;text-decoration:none;}
a:hover {text-decoration:underline}
-->
</style>
<div id="loading"><div></div></div>
<!-- 载入asyncbox皮肤文件 -->
<?php
$ran = rand(0,2);
switch ($ran) //随机使用一款皮肤
{
case 0:
$skin = "/asyncbox/skins/Ext/asyncbox.css";
break;
case 1:
$skin = "/asyncbox/skins/Chrome/asyncbox.css";
break;
case 2:
$skin = "/asyncbox/skins/ZCMS/asyncbox.css";
break;
/*
case 3:
$skin = "/asyncbox/skins/QQBrowser/asyncbox.css";
break;
*/
default:
$skin = "/asyncbox/skins/Ext/asyncbox.css";
break;
}
//<link href="/asyncbox/skins/Ext/asyncbox.css" type="text/css" rel="stylesheet" />
?>
<link href="<?php echo $skin ?>" type="text/css" rel="stylesheet" />
<script type="text/javascript">$("#loading div").animate({width:"16px"}).text("16%")</script>
<!-- 载入asyncbox需要的JQuery库 -->
<script type="text/javascript" src="/asyncbox/jQuery.v1.4.2.js"></script>
<script type="text/javascript">setTimeout(function(){$("#loading div").animate({width:"34px"}).text("34%")},500)</script>
<!-- 载入asyncbox -->
<script type="text/javascript" src="/asyncbox/AsyncBox.js"></script>
<script type="text/javascript">setTimeout(function(){$("#loading div").animate({width:"67px"}).text("67%")},1000)</script>
<?php
$url=$_GET["url"];
if(strstr($url,"http://") == false && strstr($url,"https://") == false)
$url = "http://".$url;
if (strlen($url) < 3 || (strstr($url,".")==false)){
echo "<script language='javascript'>asyncbox.tips('url参数不正确!5秒后跳到主页...','error');</script>";
echo "<script language='javascript'>setTimeout("window.top.location.href='http://www.myluoluo.com';",5000);</script>";
echo "<script language='javascript'>$("#loading").hide();</script>";
echo "<script language='javascript'>$("#btn_alert").hide();</script>";
}
?>
<script type="text/javascript">
document.writeln("<style type="text/css">#loading{width:100px;height:20px;background:#A0DB0E;padding:5px;position:fixed;left:0;top:0}#loading div{width:1px;height:20px;background:#F1FF4D;font:10px/20px Arial}</style>")
function closeWindow()
{
window.opener = null;
window.open('', '_self', ' ');
window.close();
}
$(function(){
$('#btn_alert').click(function(){
asyncbox.confirm('您要访问的网站为:<b><font color="#ff0000"><? echo $url; ?></font></b><br/>我不能保证您稍后访问的页面是否安全<br />同样我也不能保证您稍后访问的页面是否包含诈骗信息<br />同意请点击确定进行跳转,否则请点击取消或者关闭对话框返回首页<br />笨笨.Blog <a href="https://www.myluoluo.com/" target="_blank">https://www.myluoluo.com/</a>','笨笨.Blog URL跳转页面',function(action){
if(action == 'ok'){
asyncbox.tips('3秒后进行跳转...','success')
setTimeout("window.top.location.href='<? echo $url; ?>'",3000);
}
if(action == 'cancel'){
asyncbox.tips('取消成功,3秒后跳到主页...','success')
setTimeout("window.top.location.href='http://www.myluoluo.com';",3000);
}
if(action == 'close'){
asyncbox.tips('取消成功,3秒后跳到主页...','success')
setTimeout("window.top.location.href='http://www.myluoluo.com';",3000);
}
});
});
});
</script>
</head>
<body>
<div>
<div>笨笨.Blog<span> URL跳转页面</span></div><br/>
<FONT face=黑体 color=black>
<p>由于最近垃圾链接过多,不得已,做了一个跳转页面.</p>
<p>如果您的网站被转到了这个页面,并且您确定您的网站没有垃圾或不健康的信息,可以<a href="https://www.myluoluo.com/?p=92" target="_blank">与我联系.</a></p>
<p>博客垃圾的声明与判断可以到我写的文章:<a href="https://www.myluoluo.com/?p=915" target="_blank">关于博客的垃圾</a>观看.</p>
<p>如果您改变了注意,不想打开可以<a href="https://www.myluoluo.com/">返回首页</a>.</p>
<p>
<input id="btn_alert" type="button" value="我已经阅读" />
<input type=button value=关闭本页 onClick="closeWindow()">
</p>
</div>
</FONT>
<?php
if (strlen($url) < 3){
echo "<script language='javascript'>$("#btn_alert").hide();</script>";
}
?>
<div id="footer">
<div id="footer"><h5><span style="color: #888888;"> Copyright © 2012 笨笨.Blog.Powered by <a href="https://www.myluoluo.com/" target="_blank"><span style="color: #888888;">Url Jump</span></a>.<img src="https://www.myluoluo.com/wp-content/plugins/x-emotions/emotions/char/icon_eek.gif" alt="" border="0" /></span></h5></div>
</div>
</div>
<!-- 载入页面 -->
<script type="text/javascript">setTimeout(function(){$("#loading div").animate({width:"100px"}).text("100%")},2000)</script>
<!-- 载入完成 -->
<script type="text/javascript">setTimeout(function(){$("#loading").hide(500)},3000)</script>
</body>
</html>
最后记得在robots.txt文件内添加Disallow: /Go于Disallow: /asyncbox可以参见我的写法:
User-agent: *
Disallow: /wp-admin
Disallow: /wp-content
Disallow: /wp-includes
Disallow: /Go
Disallow: /asyncbox
Sitemap:https://www.myluoluo.com/sitemap.xml
Sitemap:https://www.myluoluo.com/sitemap.xml.gz
如果要在评论url上添加跳转,继续往下看:
打开/wp-includes/comment-template.php文件;
找到以下代码
return = "<a href='$url' rel='external nofollow' class='url'>$author</a>";
修改成
return = "<a href='http://www.AAA.com/jump/?url=$url' rel='external nofollow' class='url'>$author</a>";
注意:以上文件,都需要PHP环境
已知错误:跳转时,对中文域名不支持!
有看不懂的,可以留言问我,一般来说,我知道的,都会帮你解答^_^
[download id="16"]
千脑云下载:http://down.qiannao.com/space/file/024680/-535a-5ba2/Go.zip/.page
文终 © 笨笨


也准备拿过去研究研究。
= = 这位施主什么时候来的,我都没收到留言提醒….
收藏了!
我应该建多一个博客,专门收集这些知识的~然后搞个投稿平台,哇卡卡
我正在筹备.
流产了?
没,一直在写.
哦,那就是流产了。。。
你妹。。。
要是能文章里自动加就好了.
这你也能翻到….