为了满足的我恶趣味,Asp.Net自带的错误页面已经满足不了我的需求了,我需要在发生错误时去显示自定义错误页,比如:
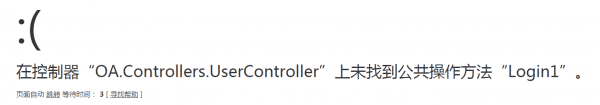
ThinkPHP的那个错误页面真是深得我心,就像这样:

我把放在了Message下的Error页面,嗯……偷过来的:

然后,错误页面理所当然的变成了酱紫:

Message.Error控制器:
/// <summary>
/// 显示错误页面
/// </summary>
/// <param name="msg">要显示的提示</param>
/// <param name="jump">显示错误后跳转到哪里</param>
/// <returns></returns>
public ActionResult Error(string msg, string jump)
{
if (ControllerContext.RouteData.Values["ViewData"] != null)
ViewData = ControllerContext.RouteData.Values["ViewData"] as ViewDataDictionary;
else
{
ViewData.Add("Message", msg);
ViewData.Add("Jump", jump);
}
return View();
}
Message.Error视图代码:
@{
ViewBag.Title = "Error";
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>跳转提示</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
body {
background: #fff;
font-family: '微软雅黑';
color: #333;
font-size: 16px;
}
.system-message {
padding: 24px 48px;
}
.system-message h1 {
font-size: 100px;
font-weight: normal;
line-height: 120px;
margin-bottom: 12px;
}
.system-message .jump {
padding-top: 10px;
}
.system-message .jump a {
color: #333;
}
.system-message .success, .system-message .error {
line-height: 1.8em;
font-size: 36px;
}
.system-message .detail {
font-size: 12px;
line-height: 20px;
margin-top: 12px;
display: none;
}
</style>
</head>
<body>
<div class="system-message">
<h1>:(</h1>
<p class="error">@ViewData["Message"].ToString()</p><p class="detail"></p>
<p class="jump">
页面自动 <a id="href" href="@ViewData["Jump"].ToString()">跳转</a> 等待时间: <b id="wait">3</b>
[ <a href="#">寻找帮助</a> ]
</p>
</div>
<script type="text/javascript">
(function () {
var wait = document.getElementById('wait'), href = document.getElementById('href').href;
var interval = setInterval(function () {
var time = --wait.innerHTML;
if (time === 0) {
location.href = href;
clearInterval(interval);
};
}, 1000);
})();
</script>
</body>
</html>
嗯。。。Application_Error事件内代码:
protected void Application_Error(object sender, EventArgs e)
{
var error = Server.GetLastError();
var code = (error is HttpException) ? (error as HttpException).GetHttpCode() : 500;
var context = ((HttpApplication)sender).Context;
Response.Clear();
Server.ClearError();
if (code == 404)
{
//404
var routeData = new RouteData();
routeData.Values["controller"] = "Message";
routeData.Values["action"] = "Error";
var viewData = new ViewDataDictionary { { "Message", error.Message }, { "Jump", "/Main/Index" } };
routeData.Values["ViewData"] = viewData;
var contextWrapper = new HttpContextWrapper(this.Context);
IController errorsController = new MessageController();
var requestContext = new RequestContext(contextWrapper, routeData);
errorsController.Execute(requestContext);
Response.End();
}
}
页面是ThinkPHP的默认错误页