最近一直在找图片缩放的插件,一直找不到好的,今天终于找到了.发出来共享一下^_^
关于这个插件的效果.可以移步到<秀一个自己做的视频>这个是使用弹出层播放swf文件(里面插入了一个swf播放器,播放器下面有个”使用弹出层播放”),有关图片的效果,可以移步到<早晨被冻成冰的露珠,有谁会在意你稍纵即逝的美>
好了,现在效果也看过了.喜欢的,可以继续向下看,不喜欢的也不用浪费时间了^_^
首先呢,先安装…(-_-这个不用你说)
好吧我偏不放出来链接(偷偷的告诉你,在文章最下面有链接,别跟别人说呀-_-)
好了,下载完了,移步到自己的后台,安装好后,设置里面有个Shadowbox JS
点击,进入设置…(-_- 英文的)没关系…很简单
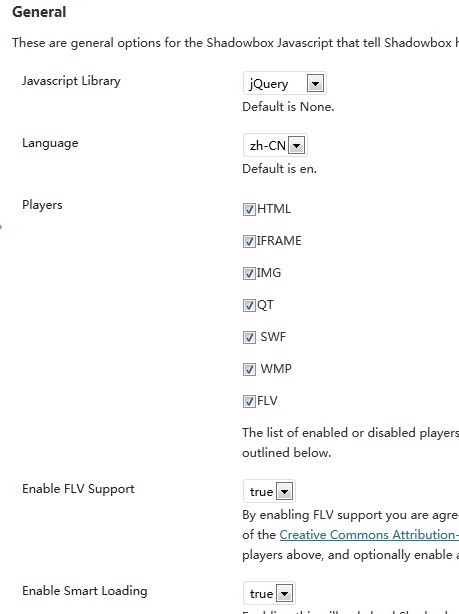
Javascript Library表示类库,建议选择JQuery(很强大的一个….)
Language这个不用我说吧,选择(zh-CN)
Players内的选择项表示,你需要它支持播放哪些媒体.
Enable FLV Support表示是否支持true,默认好像是false(忘记了….)
Enable Smart Loading字面翻译是启用智能载入,这个默认是false,具体什么作用我还没研究出来….
再往下是个按钮show advanced configuration,表示显示高级设置,这里直接忽视
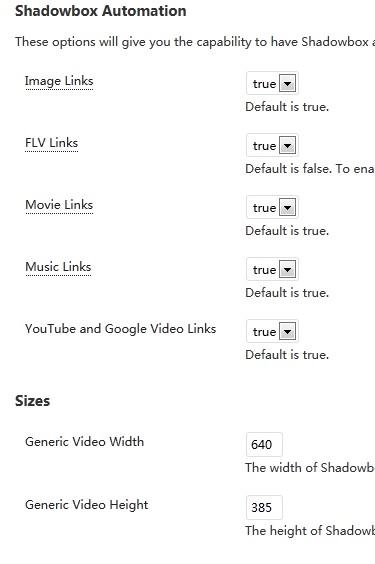
再往下就是设置需要哪些媒体自动使用弹出层(Shadowbox Automation)
然后是Sizes,这个表示宽和高(你问我这个怎么设置,我是真不会,默认吧-_-)
然后是[tooltip color=”blue” text=”注意了,这个千万不要动,默认就让他为false就可以了”] Resets [/tooltip] ,Reset to Defaults表示重置设置, Delete Options for a Clean Uninstall表示卸载
然后放上我的设置图


官方地址:http://www.shadowbox-js.com/index.html
下载地址:http://www.shadowbox-js.com/download.html
